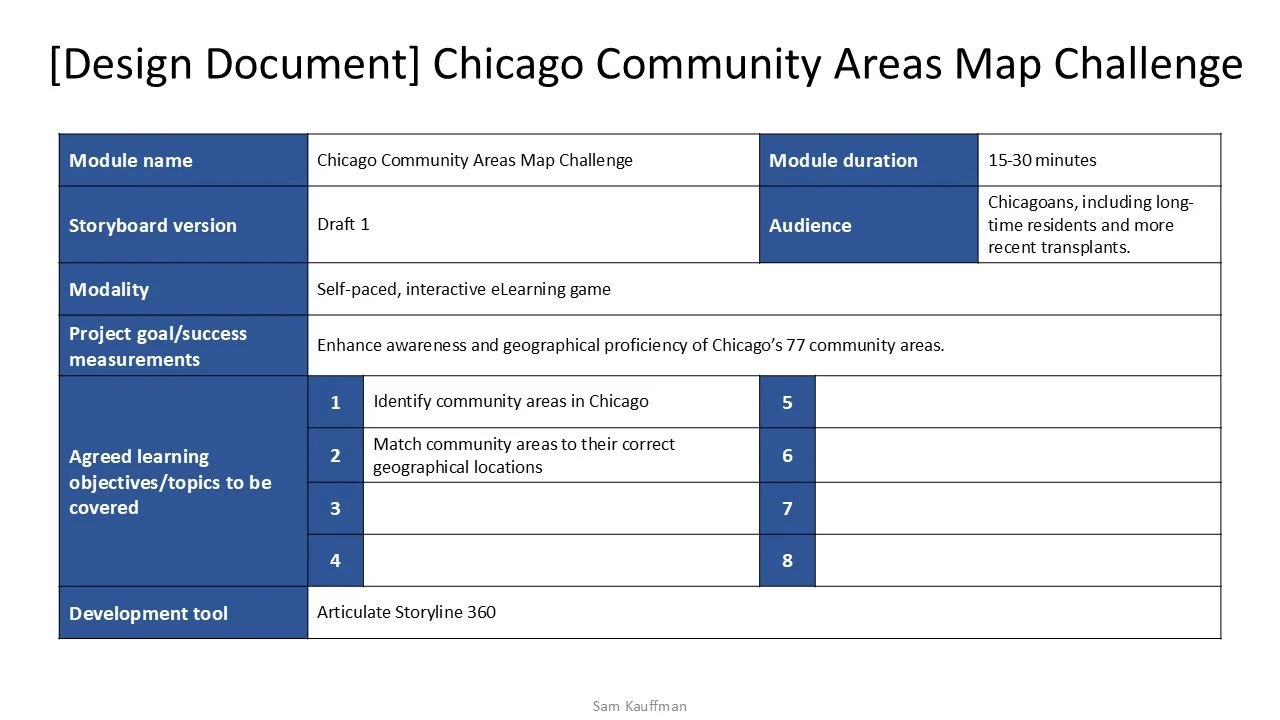
Chicago Map Challenge
Highlights
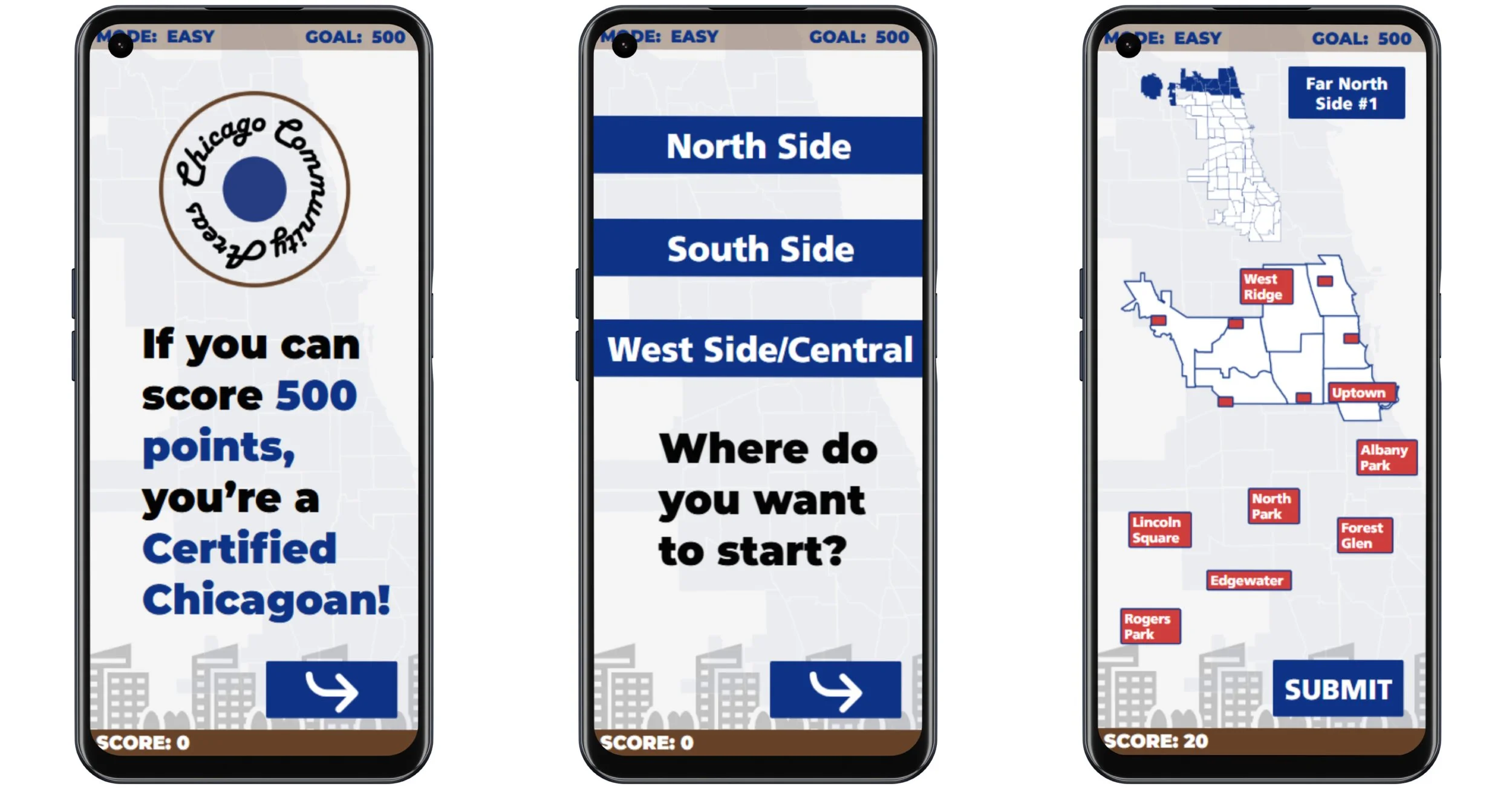
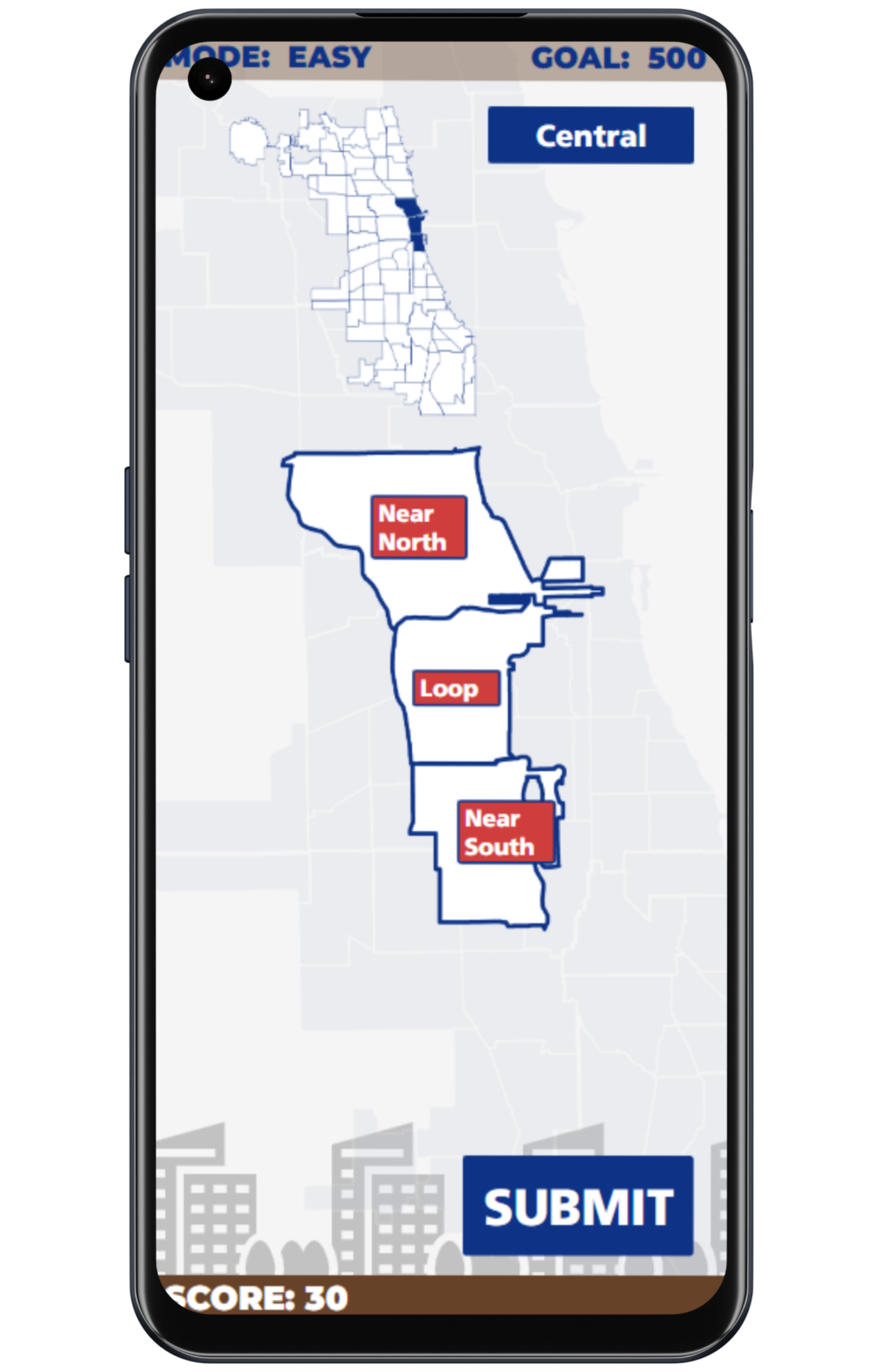
Vertical mobile layout
Live scorekeeping
Viewable on each page, scoring actively adjusts for correct responses, providing instant feedback.
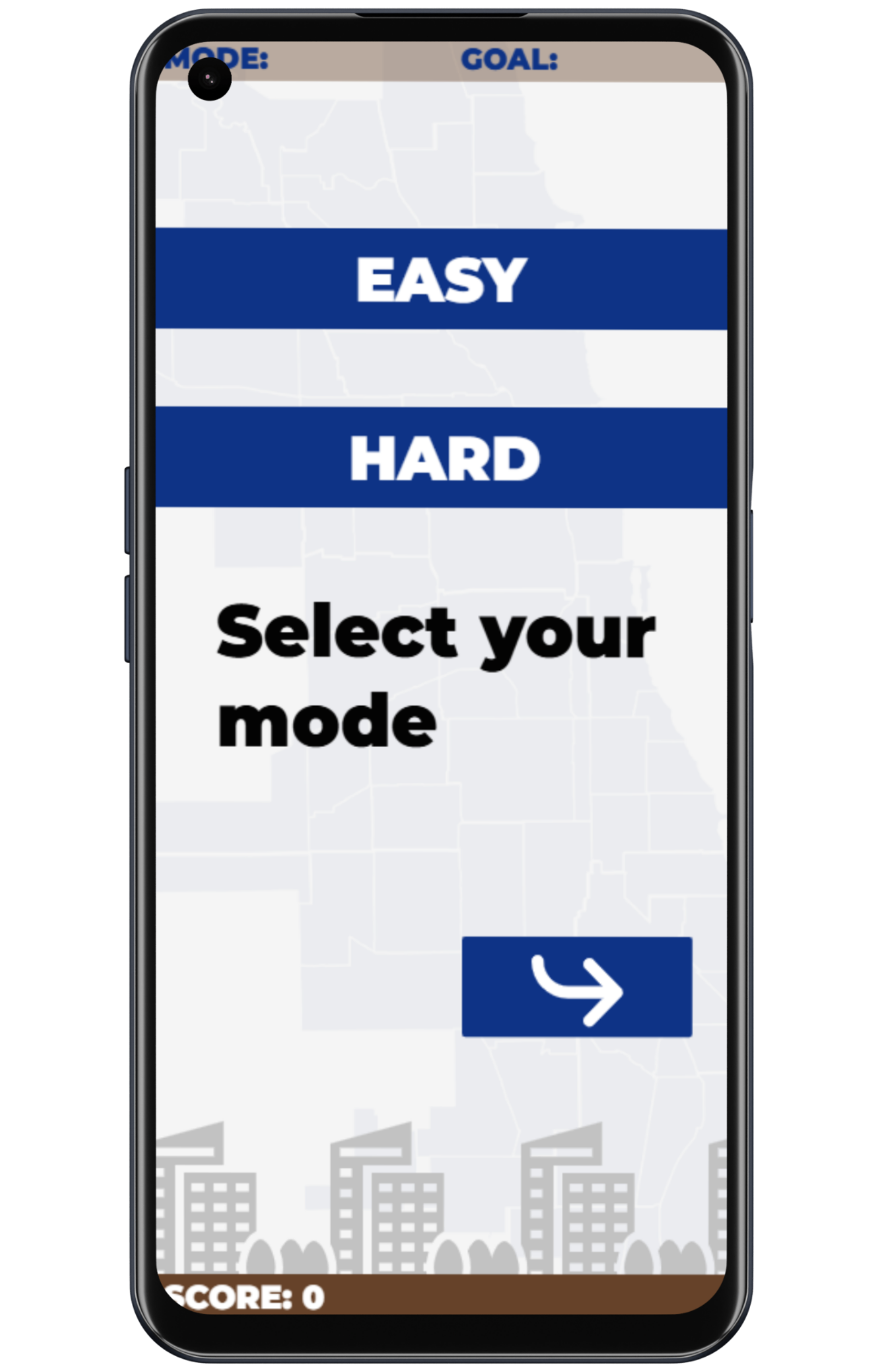
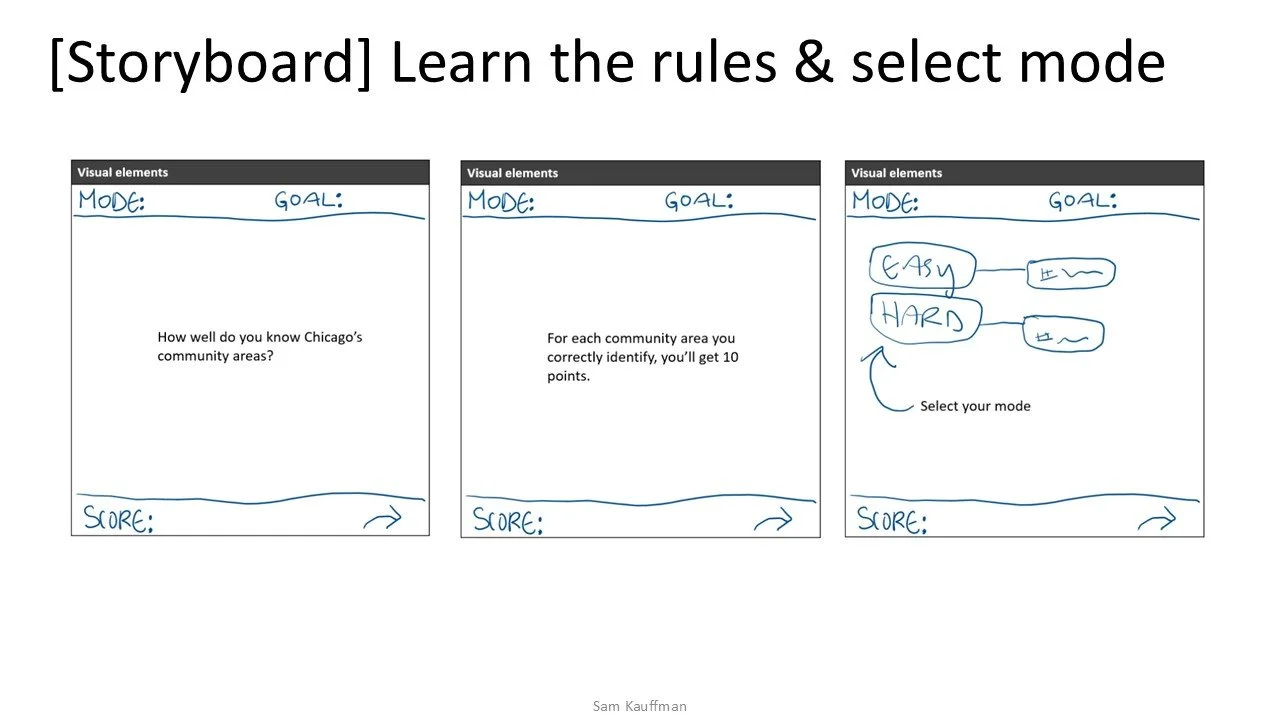
Easy and hard modes allow learners to customize their experience.
Easy mode provides instant hints while dragging each response.
Features
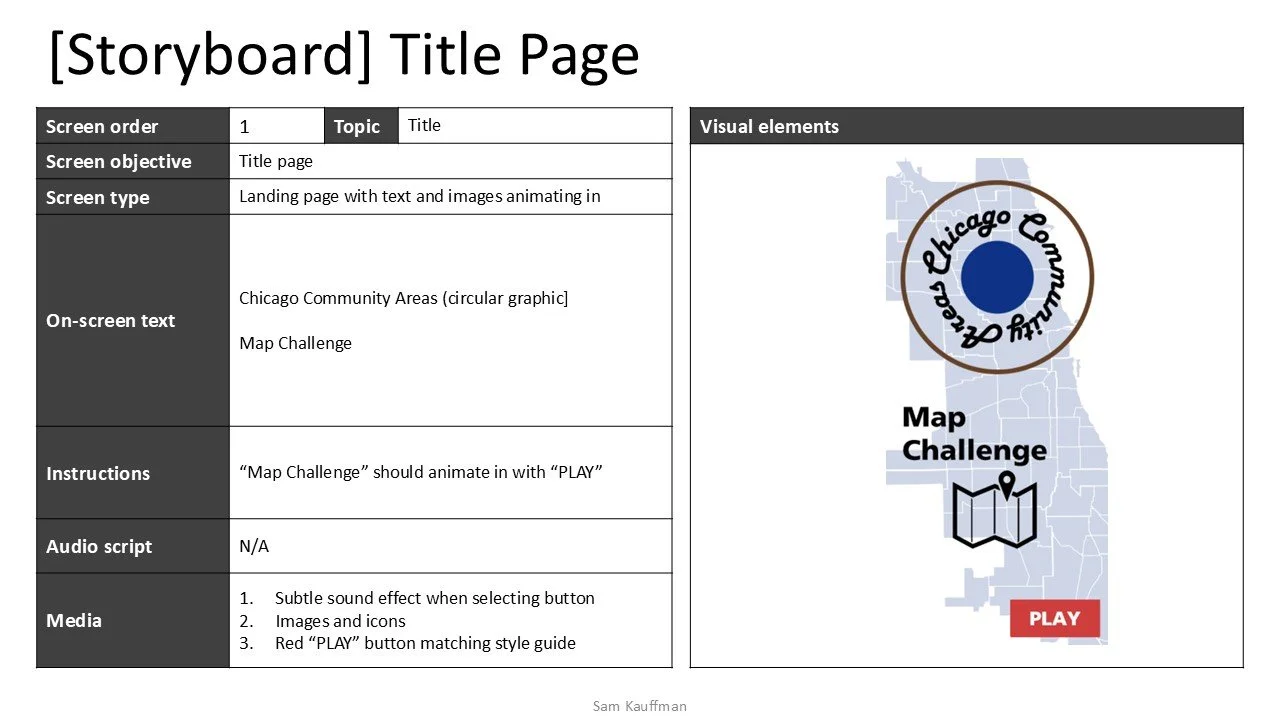
App-like navigation & layout
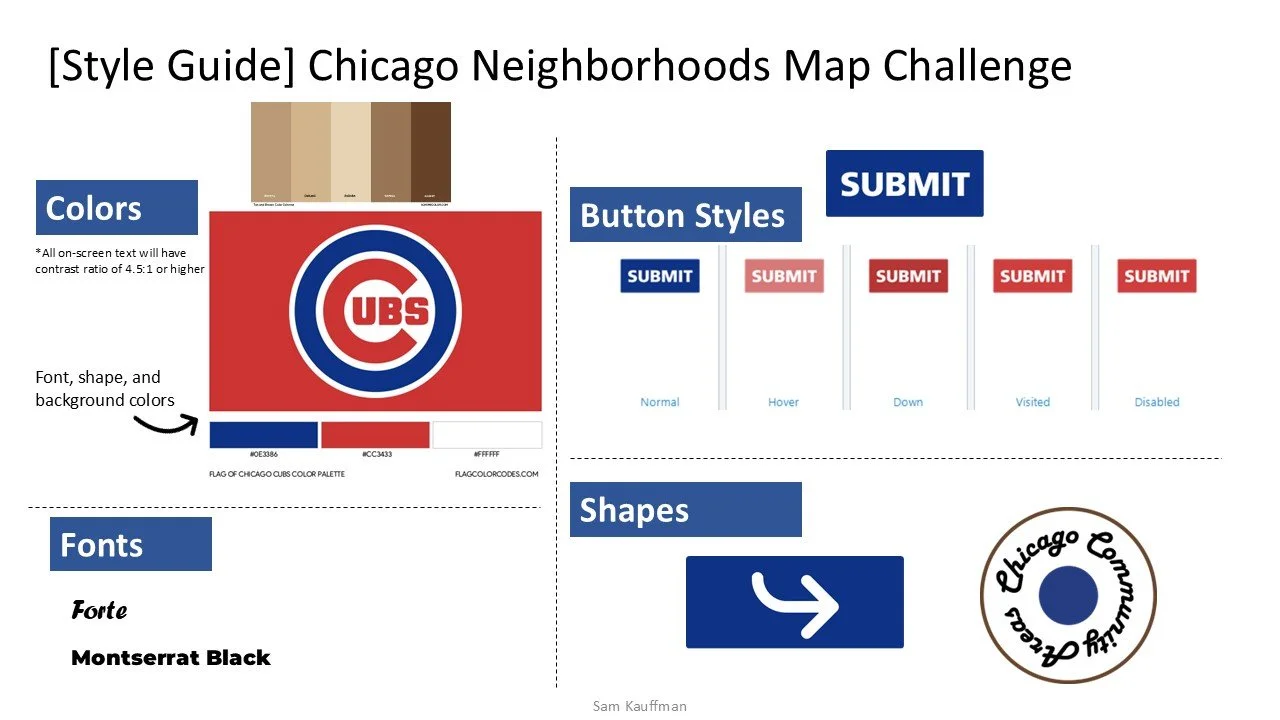
Cohesive design based on the Chicago Cubs baseball team colors.
Minimal but sufficient context on each page for what actions to take
Large buttons
Highly readable
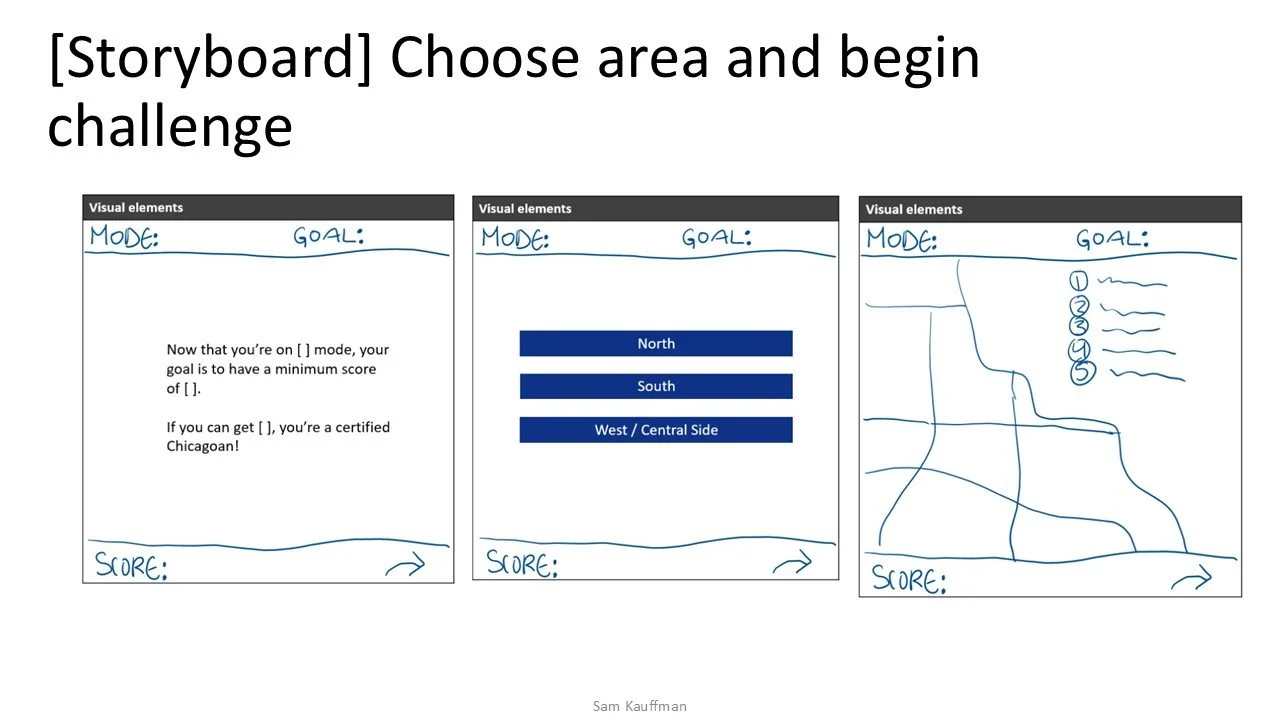
Map is provided for each quiz page
Audience
Chicagoans, including long-time residents and more recent transplants.
Problem
I recently moved to Chicago and am historically terrible with directions! I wanted to learn the 77 Community Areas in a fun and interactive way. Unable to find a pre-built learning solution, I built one myself. It’s been fun sharing it with fellow Chicagoans.
Tools
Articulate Storyline
Adobe Illustrator
My Responsibilities
Here’s what I did to create a gamefully designed learning experience:
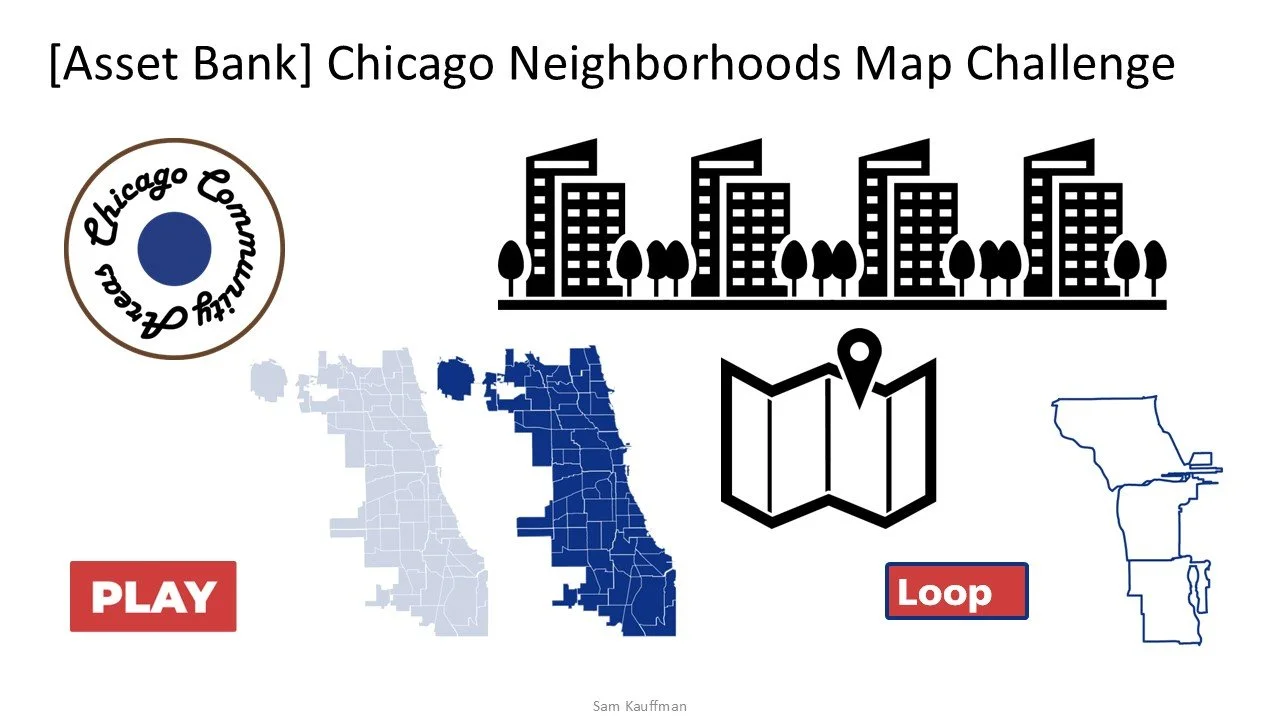
Storyboard, style guide, and design document creation
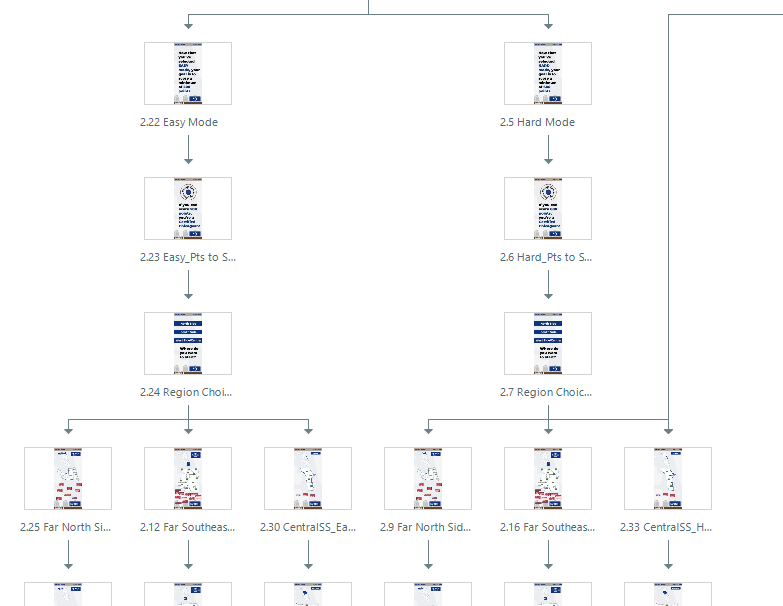
Full development in Storyline
This included complex triggers, variables, and course navigational planning.
Collecting stakeholder feedback throughout
Five volunteers allowed me to observe them interacting with the learning experience in person. This was extremely insightful so that I could redesign some of the page layouts and trigger speeds.
Content revisions and final publishing