Ergonomics Mini-Course
Highlights
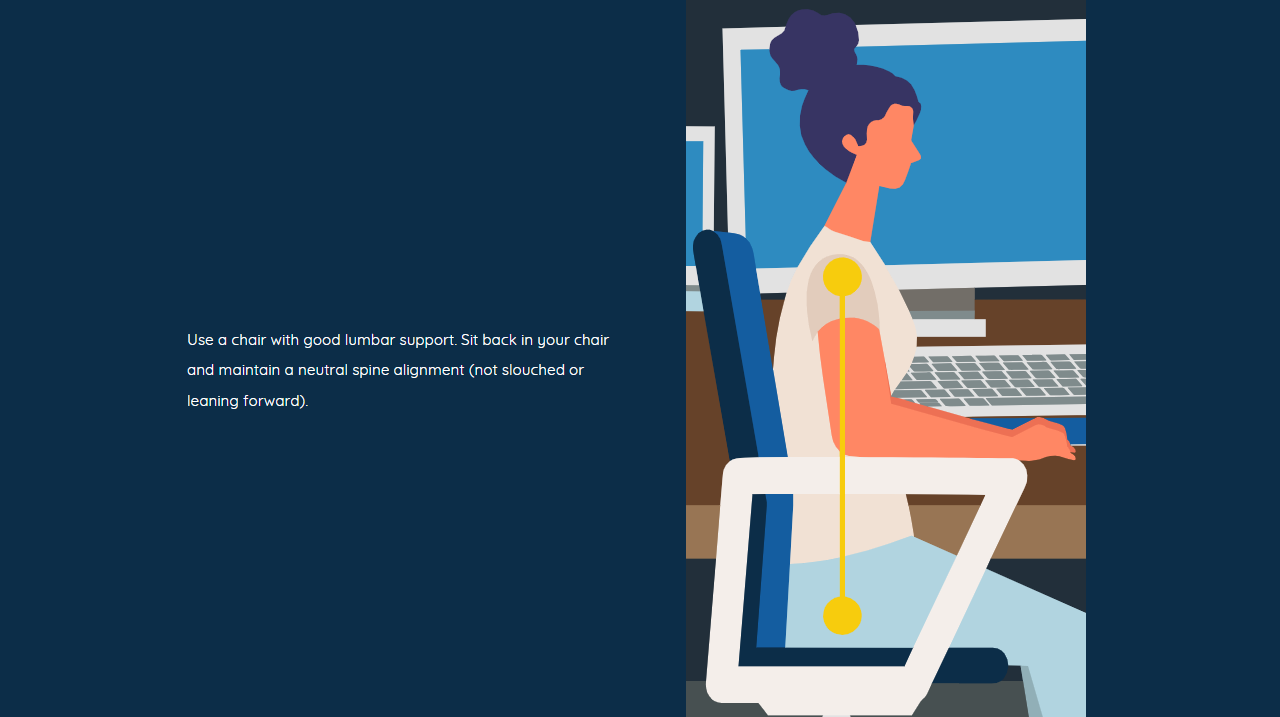
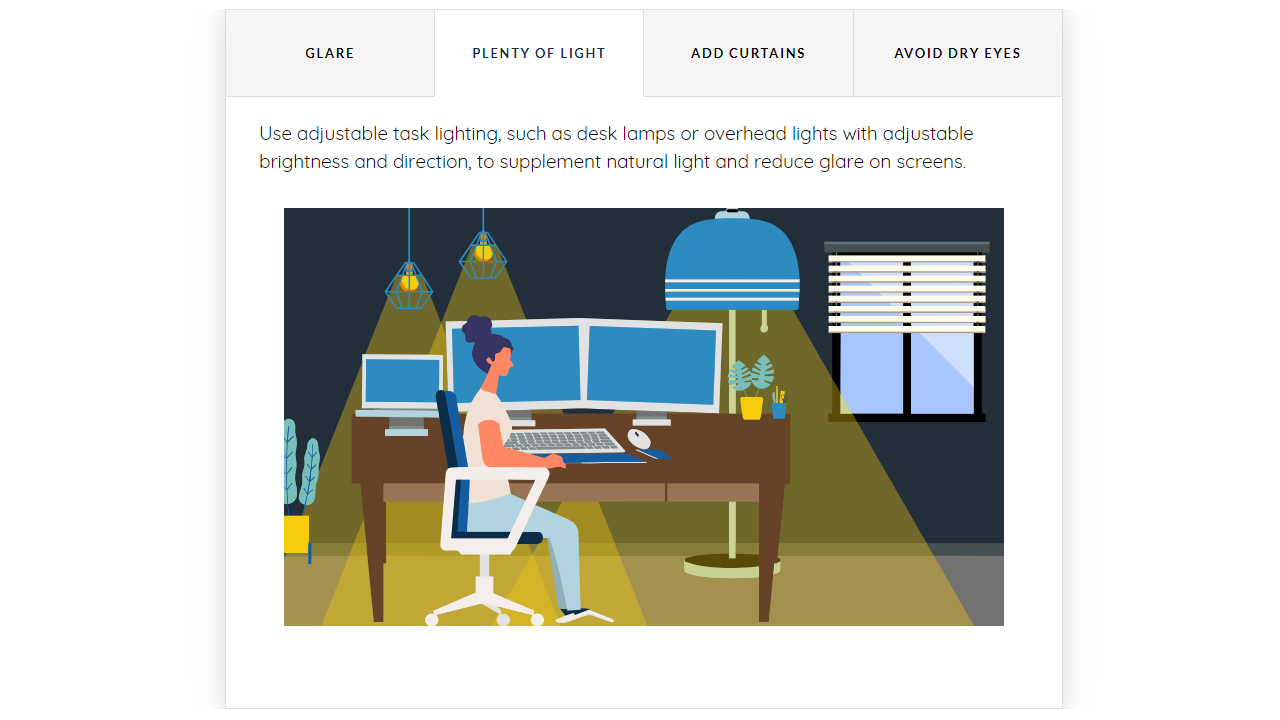
Beautiful animated interaction made in Storyline
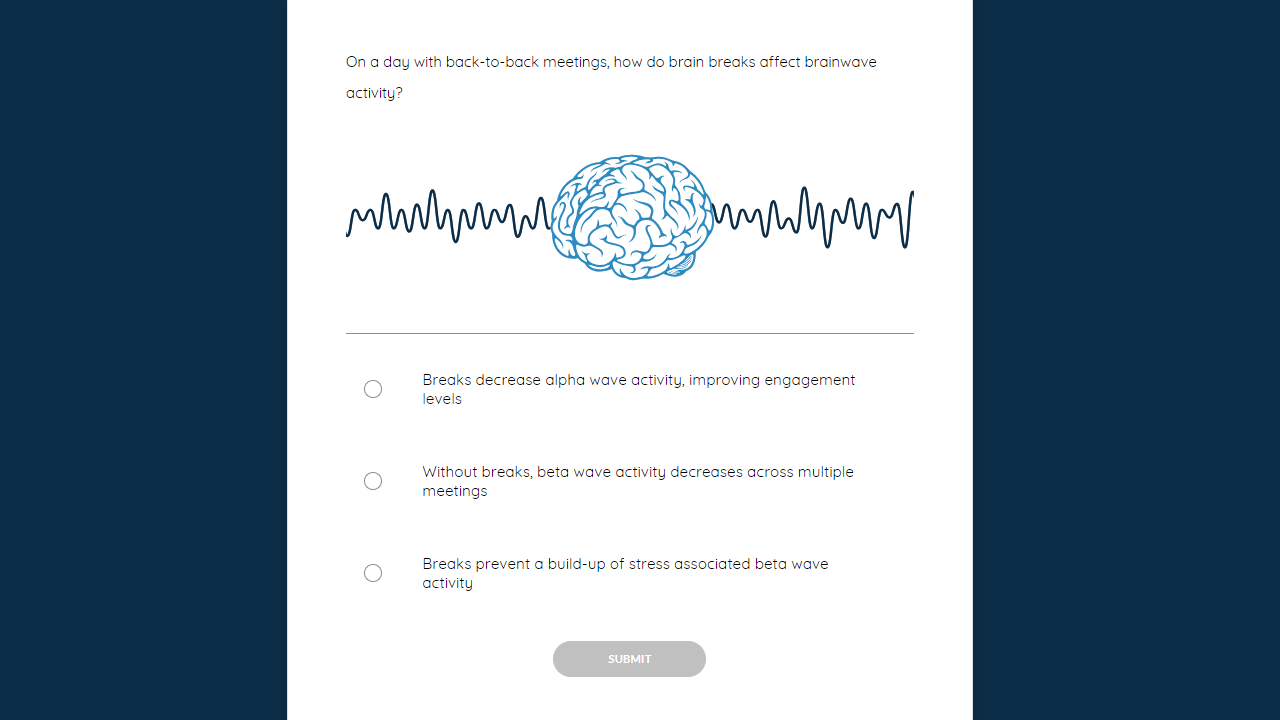
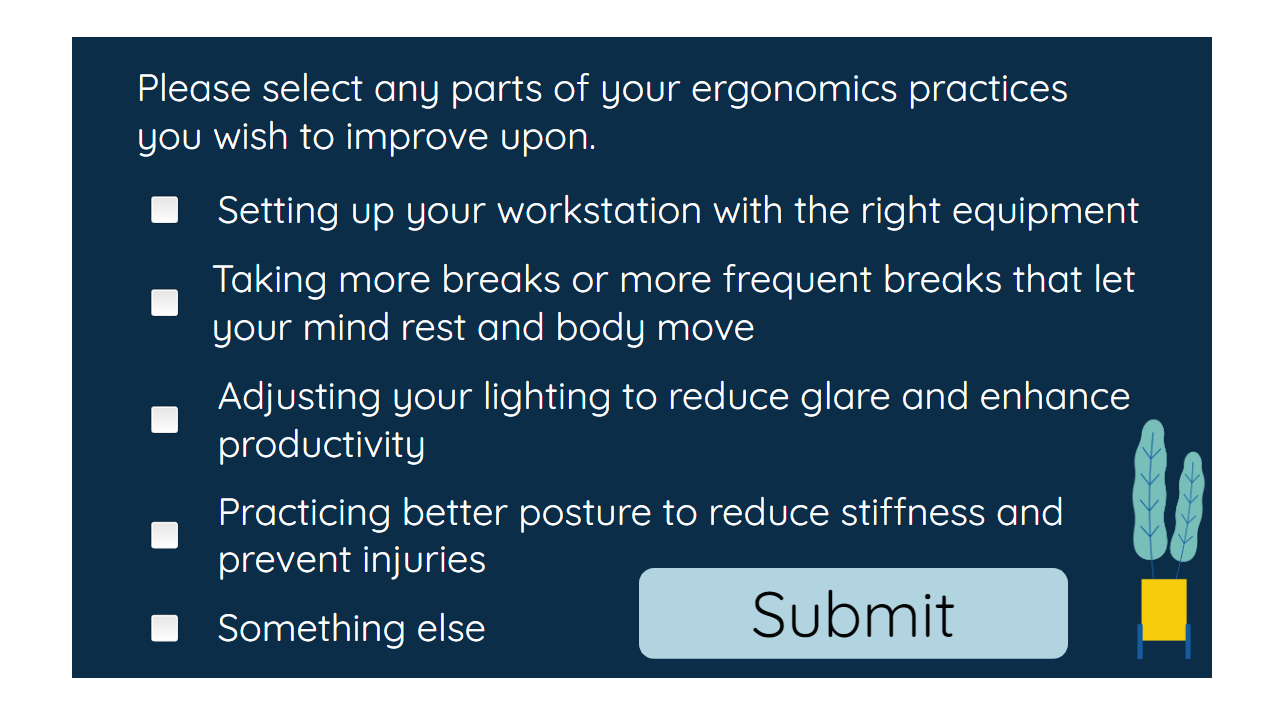
Engaging formative assessments throughout sections
Learners must share an image of their desk setup and reflect on how to improve their ergonomics practices.
Features
Keyboard accessible with rich alt text for persons with visual disabilities
A pre-assessment immediately requires learner participation, which is required for each consequent section.
Succinct, text-minimal content
Browser-based and responsive across devices
Learners are informed of “the why” at the beginning of the course.
Content is culturally responsive and inviting for a wide variety of learners.
Reflection section enhances learner retention.
Elements built in Storyline play engaging audio and subtle animation effects.
Audience
Employees at SafeGuard InsureTech, a hypothetical, large insurance agency
Over 90% of employees work remotely.
Problem
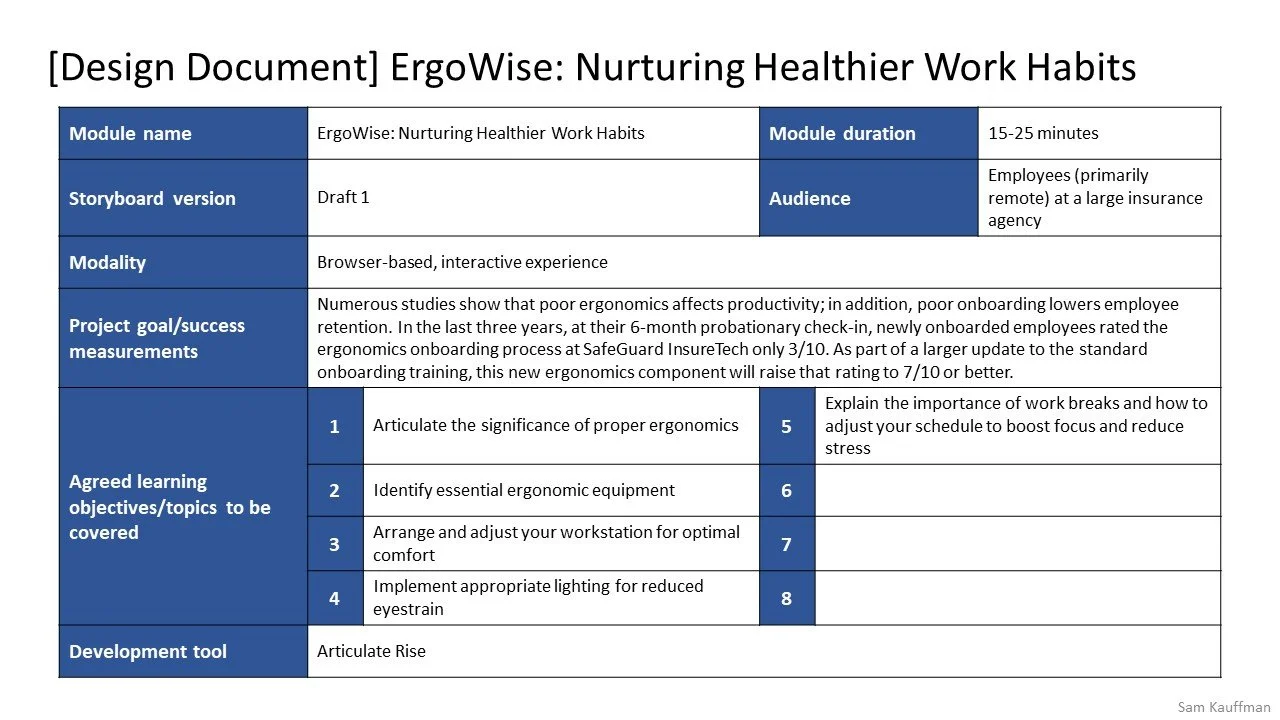
Numerous studies show that poor ergonomics affects productivity; in addition, poor onboarding lowers employee retention. In the last three years, at their 6-month probationary check-in, newly onboarded employees rated the ergonomics onboarding process at SafeGuard InsureTech only 3/10. As part of a larger update to the standard onboarding training, this new ergonomics component will raise that rating to 7/10 or better.
Tools
Articulate Rise
Adobe Illustrator
Articulate Storyline
Vectorizer.ai
ChatGPT
MindMeister
PowerPoint
My Responsibilities
Articulate Rise is a great way to rapidly author and deliver training content; however, Rise courses can often turn into info dumps! For this concept project, I wanted to engage the learners as often as possible.
Here’s what I did to create a highly engaging mini-course:
Stakeholder kickoff meeting
I connected with a former colleague who is a certified ergonomic specialist. He helped me identify the essential ergonomics advice all office-based workers should possess, which helped me plan the learning outcomes and assessments.
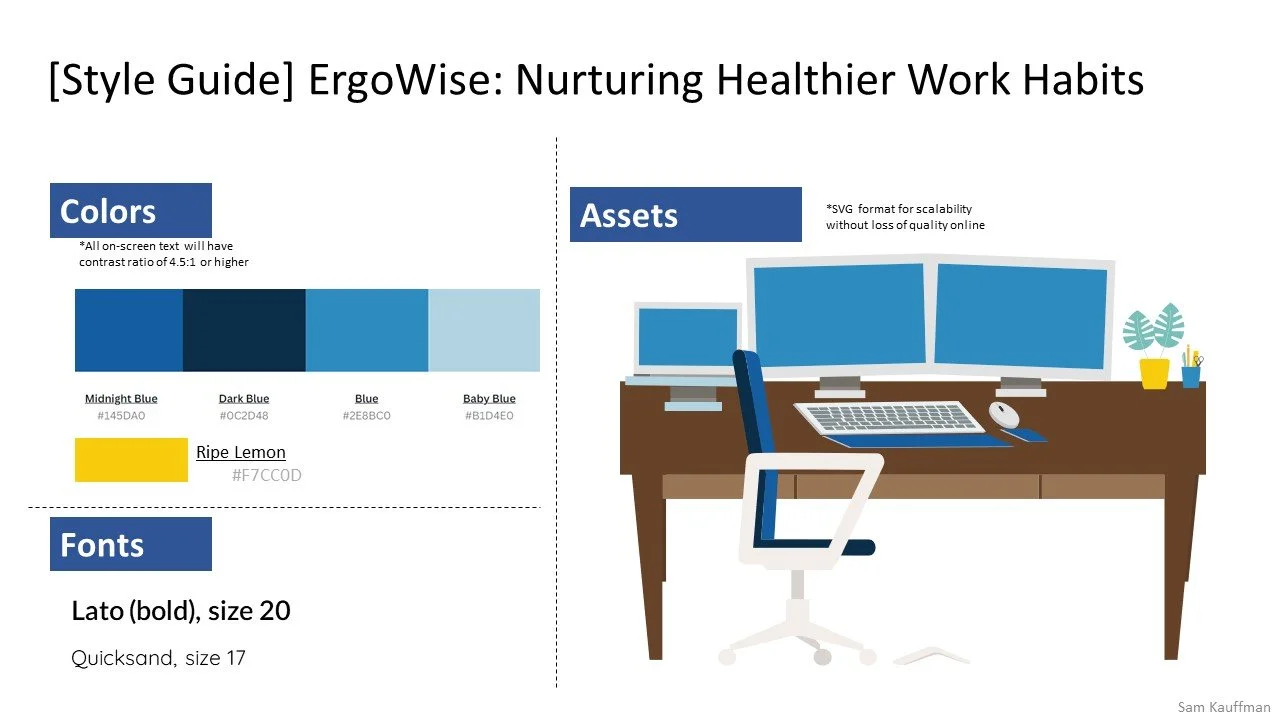
Storyboard, style guide, and design document creation
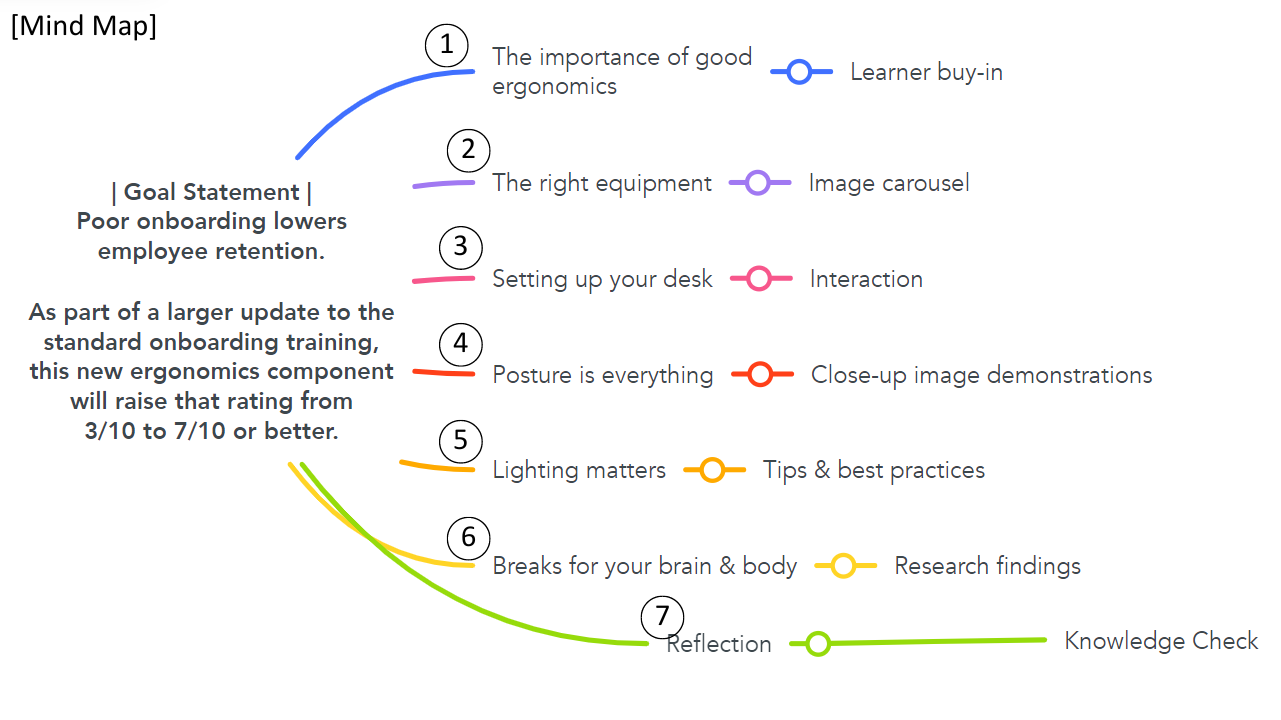
Drafting a mind map to delineate content into sections
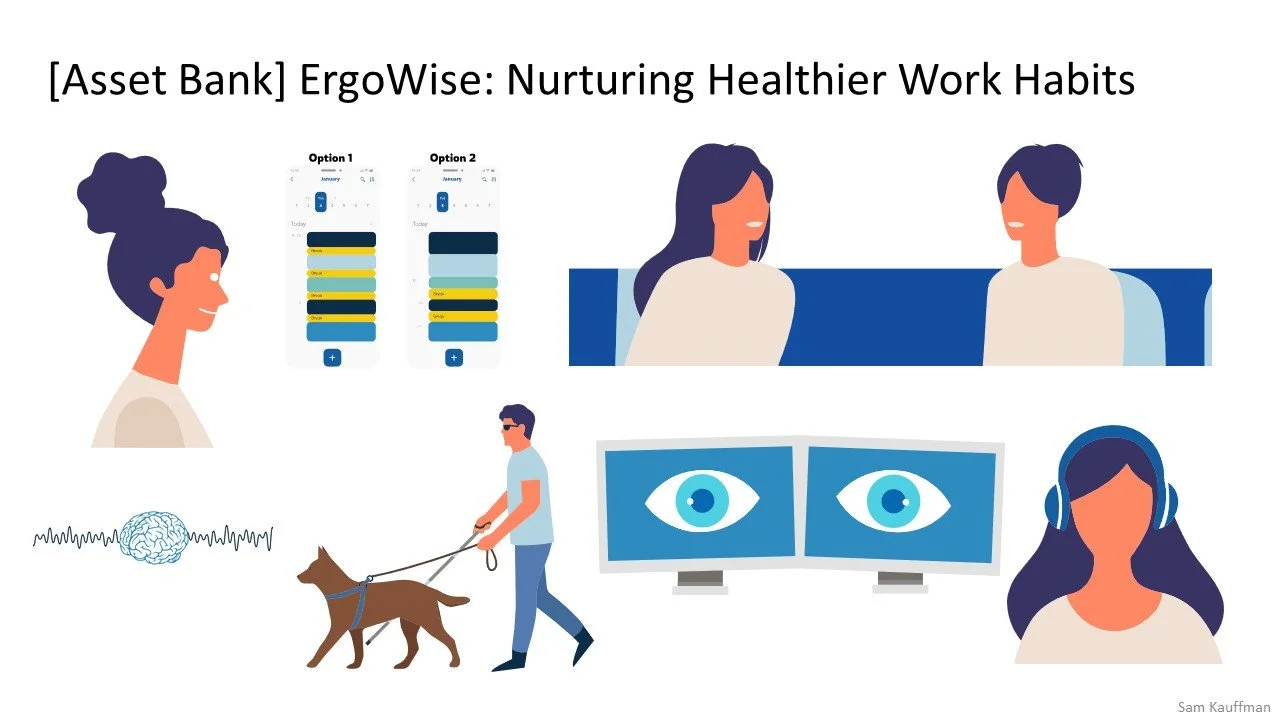
Extensive graphic design in Adobe Illustrator
Developing four Storyline-based interactions embedded within Rise
Converting graphics into Scalable Vector Graphics (SVG) for perfect scalability across browsers and devices
Content and design revisions based on stakeholder feedback
Revisions included: font updates for readability; enhanced audio controls within Storyline interactions; more obvious navigation headings; and, rewording certain questions for better comprehension